CoordinatorLayout 이란?
위와 같이 Title과 같은 Toolbar를 상단에 크게 구성하며, 스크롤 시 Title만 남기고 나머지는 사라지는 효과를 주는 레이아웃이다. 반대로 스크롤하면 다시 나타난다.
구조

CoordinatorLayout의 구조는 위와 같다.
1. AppBarLayout
: Toolbar를 포함한 상단을 다양한 방법으로 크게 구성하고 싶을 때 사용하는 레이아웃
주로 이미지와 toobar를 조합하여 사용한다. ex) 넷플릭스
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/Theme.MyApplication.AppBarOverlay">
- app:fitsSystemWindows : 가능한 영역까지 확장해주는 기능
2. CollapsingToolbarLayout
: 스크롤 시 접히는 부분으로 해당 레이아웃에서 고정 View를 제외한 나머지 View들은 스크롤 시 사라진다.
AppBarLayout 내에 위치
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
style="@style/Widget.MaterialComponents.Toolbar.Primary"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:toolbarId="@+id/toolbar">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ic_android_black_24dp"
android:backgroundTint="@color/teal_700"
app:layout_collapseMode="parallax"/>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/Theme.MyApplication.PopupOverlay" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
- layout_scrollFlags :
- scroll: 스크롤 적용
- exitUntilCollapsed: 스크롤을 올렸을 때 상단에 툴바 고정 (맨 위 움짤)
- enterAlways
- 스크롤을 올렸을 때 툴바도 같이 올라가서 사라짐
- 메인 스크롤에서 최상단이 아님에도 위치에 상관없이 스크롤을 내리면 CollapsingToolbarLayout이 같이 내려옴
- enterAlwaysCollapsed:
- 스크롤을 올렸을 때 툴바도 같이 올라가서 사라짐
- 메인 스크롤에서 최상단인 경우에 CollapsingToolbarLayout이 내려옴
- snap
- CollapsingToolbarLayout의 일정 offset이 되면 자동으로 접히거나 펼쳐짐
- 펼쳐진 경우, 스크롤을 살짝만 위로 올려도 자동으로 CollapsingToolbarLayout이 접혀짐
- 접힌 경우, 스크롤을 살짝만 하단으로 내려도 자동으로 CollapsingToolbarLayout이 펼쳐짐
- contentScrim: AppBar가 접혔을 때의 Toolbar 배경
- layout_collapseMode
- pin: 스크롤을 올렸을 때, 사라지지 않고 고정
- parallax: 스크롤을 올릴 때, 같이 점점 사라짐
3. Layout (View)
AppbarLayout 하단에 메인으로 나타낼 레이아웃에는 layout_behavior 설정을 통해 서로의 관계를 나타내주어야 한다.
Behavior
Coordinator의 자식 뷰들은 Behavior를 통해 서로 상호 동작들을 구현할 수 있다.
- layout_behavior
app:layout_behavior="@string/appbar_scrolling_view_behavior"
@string/appbar_scrolling_view_behavior는
com. google. android. material. appbar. AppBarLayout$ScrollingViewBehavior 경로를 갖고 있다.
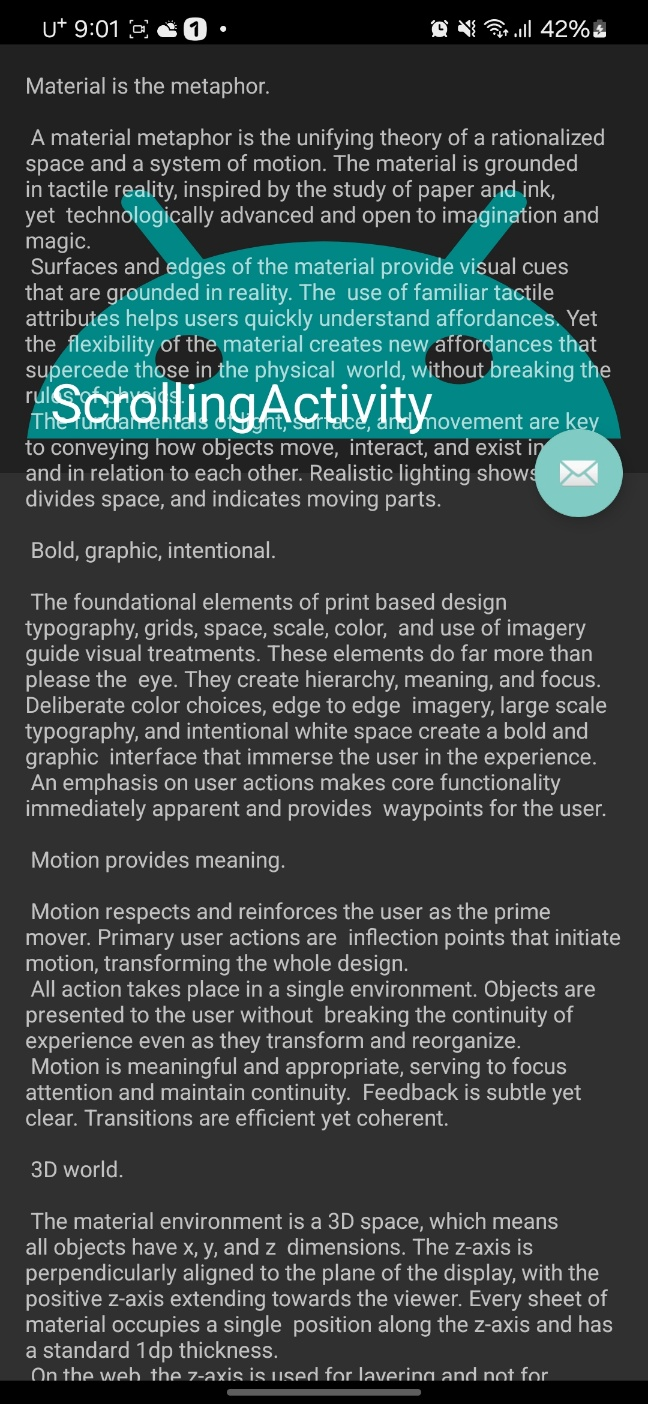
해당 설정이 없을 경우 다음과 같이 나타난다.

전체 코드
1. activity_scrolling.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".ScrollingActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/Theme.MyApplication.AppBarOverlay">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
style="@style/Widget.MaterialComponents.Toolbar.Primary"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:toolbarId="@+id/toolbar">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ic_android_black_24dp"
android:backgroundTint="@color/teal_700"
app:layout_collapseMode="parallax"/>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/Theme.MyApplication.PopupOverlay" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_scrolling" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/fab_margin"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end"
app:srcCompat="@android:drawable/ic_dialog_email" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
2. content_scrolling.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".ScrollingActivity"
tools:showIn="@layout/activity_scrolling">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/text_margin"
android:text="@string/large_text" />
</androidx.core.widget.NestedScrollView>'안드로이드 > XML' 카테고리의 다른 글
| SearchView (0) | 2024.07.14 |
|---|---|
| TimePicker (0) | 2024.07.14 |
| [안드로이드] RecyclerView 리사이클러뷰 개념 및 사용법 (0) | 2023.11.03 |

